In October 2016 Google Tag Manager was updated with a new container type to track AMP pages. AMP is an open source project allowing publishers and media sites to create webpages with content that loads significantly faster than regular web pages. In the first part of our tutorial we showed you how to setup the new GTM container as well as how to setup a Google Analytics Page View tag.
In this article we will use the container to setup tags to track three important Google Analytics events. These events will help you to better understand how your audience is interacting with your content
By the end of the post you will have set up tags and triggers for the three event types:
- Outbound Link Tracking
- Tracking Downloads
- Scroll Tracking
Outbound Link Tracking
This event triggers when the user clicks a link that takes them away from your website. This allows you to track how often these links are used and get an idea of what content is driving your users to take action.
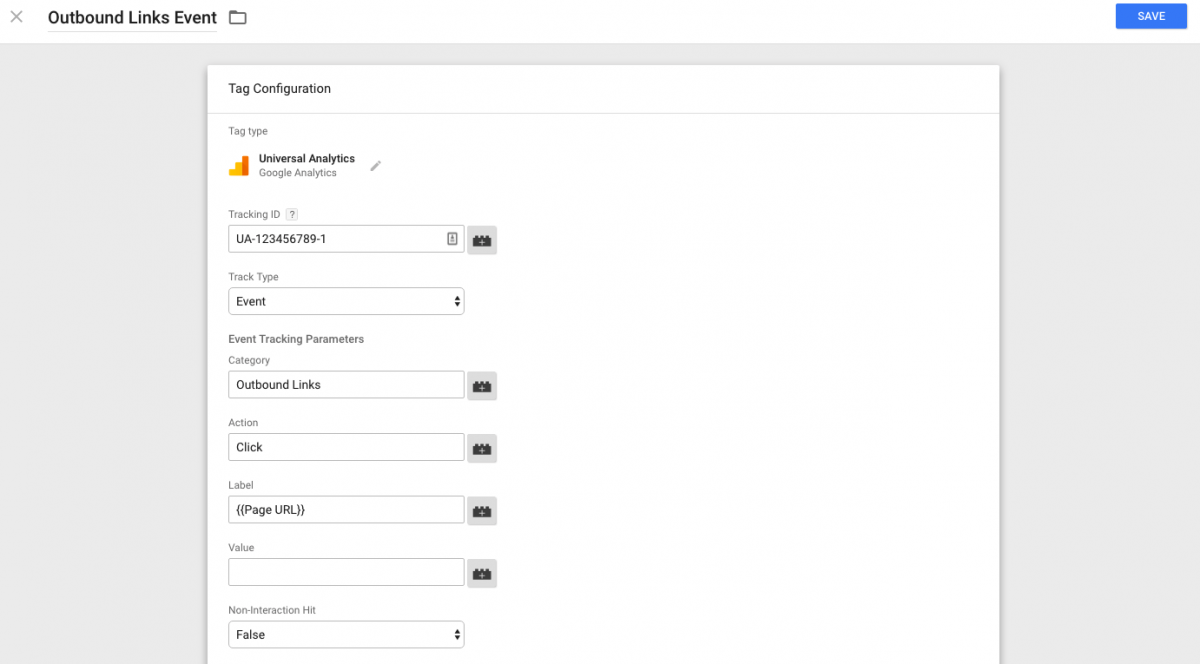
Create a new Universal Analytics event tag.
- Call the tag Outbound Links Event.
- Fill in your UA number.
- Change the Tag Type to Event.
- Set the Event Category to Outbound links.
- Set the Event Action to Click.
- Set the Event Label to the variable Page URL.

Now you need to trigger the tag. This is more complicated than in a web container as you can only use the CSS selector to define when the tag should trigger.
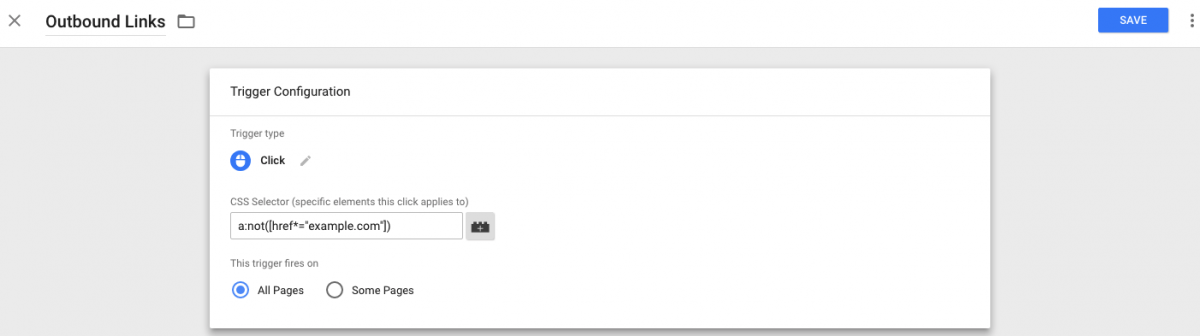
- Under Triggering add a new trigger with the type Click.
- Name the Trigger Outbound Links.
- In the CSS selector textbox input: a:not([href*=”example.com”]). Replace example.com with your sites domain.
- Save the trigger and the tag.
Downloads
This event will allow you to see how often files are downloaded on your pages. This will help you to understand what content causes your users to look for more information.
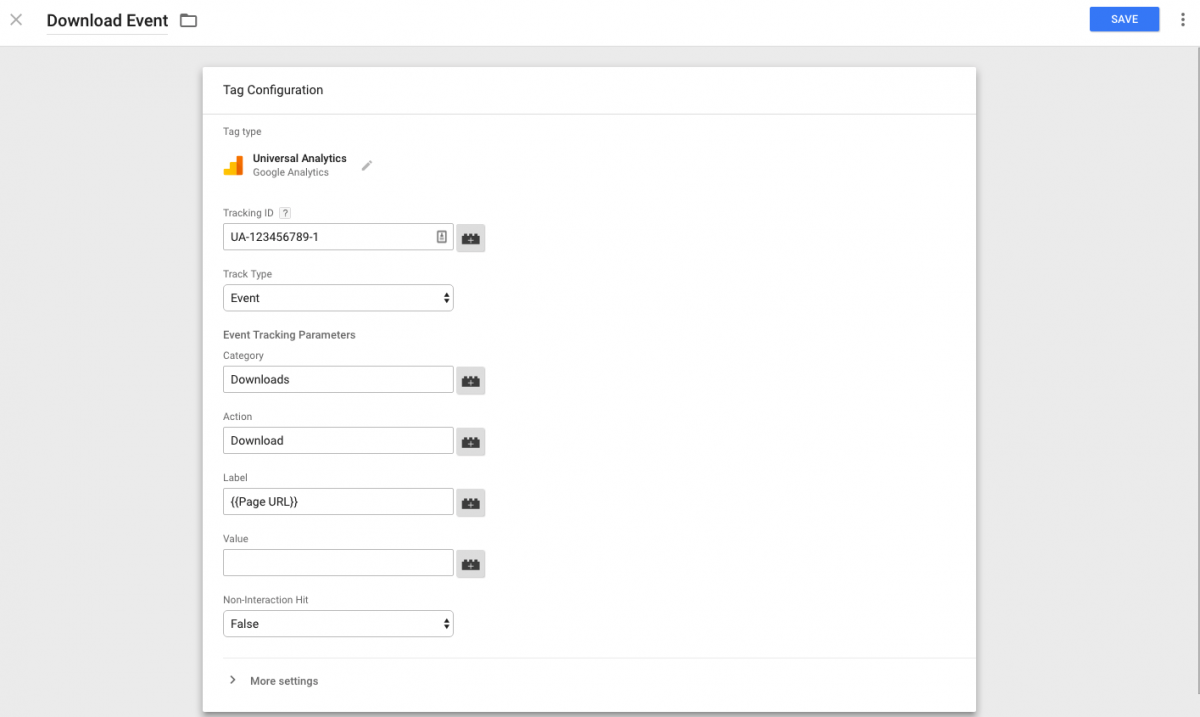
- Create a new Universal Analytics event tag and name it Download Event.
- Fill in your UA number.
- Change the Tag Type to Event.
- Set the Event Category to Downloads.
- Set the Event Action to Download.
- Set the Event Label to the variable Page URL.

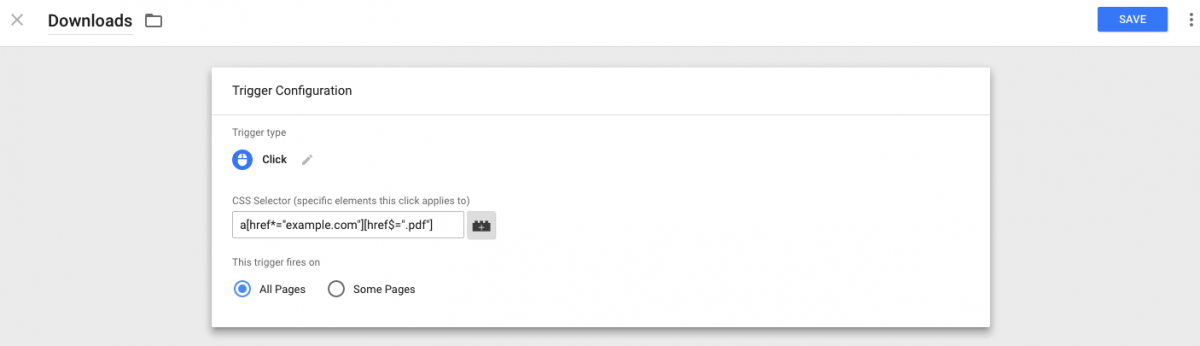
Create a new Click Trigger.
- Name it Downloads.
- Set the CSS Selector to: a[href*=”example.com”][href$=”.pdf”] Replace example.com with your sites domain.
- You can add additional file types by repeating the pattern in a comma separated list, for example so:
- a[href*=”example.com”][href$=”.pdf”],a[href*=”example.com”][href$=”.doc”],a[href*=”example.com”][href$=”.xls”]
- Save the trigger and the tag.
Scroll Tracking
Scroll Tracking is a great way to understand how users are engaging with your content. It shows you how far down your pages users are scrolling. In GTM Web containers Scroll Tracking is a complex process relying on custom code. The AMP container makes it much easier with the built in Scroll trigger.
As we cannot use a data layer with the AMP container we will need to find a different method to get the percentage of page scrolled into the event label. The easiest workaround is to simply create a tag and trigger for each of these percentage points.
- Create a new Universal Analytics event tag and name it Scroll Tracking Event – 25 Percent.
- Fill in your UA number.
- Change the Tag Type to Event.
- Set the Event Category to Scroll Tracking.
- Set the Event Action to Percentage.
- Set the Event Label to 25%.
- Create a new Trigger with the type Scroll.
- Name the Trigger Scroll Tracking – 25 Percent.
- Under Vertical Percentages input 25.
- Save the trigger and the tag.
Repeat this process three times. Change the Event Label in the tag to “50%” and the Vertical Percentages to “50” in the first, “75%” and “70” in the second and “100%” and “100” in the third. Also change the names of the tag and trigger to reflect the different percentages.
You have now four event tags that each trigger on a different scroll depth percentage. This will let you see how many users scrolled past each percentage point on each of your AMP pages.
Comparing Web and AMP events
You may already be tracking the same events in your Google Analytics property for your normal Web pages. If so, you should change the Event Categories and Actions we used in the AMP tags above to match those you already have.
If you used our other GTM tutorials to setup the events in your web container, you do not need to worry about matching the Categories and Actions. The tutorials above match the events you created with those tutorials.
Matching the Category and Action allows you to see a total of all the events on your site. You can then distinguish between Web and AMP pages based on the page URLs where the event took place. However, in order to distinguish between them your AMP URLs will need to contain a unique identifier such as the /amp/ in example.com/amp/.
In the previous AMP tutorial we showed a workaround if your URLs do not help you identify AMP pages. We created a custom dimension to be able to distinguish between AMP and non-AMP pages in Google Analytics. If you would like to use this for the events in this tutorial you need to add the following steps to each of the tags you created above.
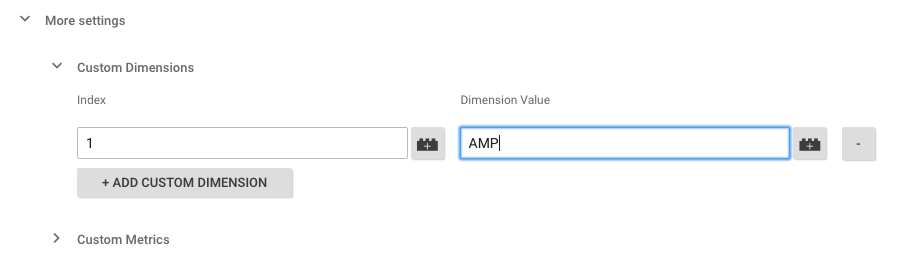
- Click on More Settings.
- Click on Custom Dimensions and then Add Custom Dimensions.
- Enter the Index of the Custom Dimension you created earlier.
- For the Dimension Value enter AMP.
Once you have all your event tags in place you are ready to publish your container. Once you do the tags will immediately begin collecting data on your site.